ウェブ教材をISTUに載せる
ここは書きかけ
ウェブ教材をISTUに登録することで、自学習の支援等も可能です。
ウェブ教材
ISTUにはHTMLや動画素材で構成されたウェブ教材を掲載する機能があります(むしろ、こちらがウリだった)。
HTMLで作成した講義資料などの教材を、自前のウェブサイトで公開している方は多いと思います。 他大学の教員が作成した講義ノートなどは、自分でも、大変勉強になりますし、 OpenCourseWareのように、 大学での教育を積極的に社会に発信しようという取り組みも、あちこちで行われています。
ISTUにも「特別講義」が設けられていて(現在は、節電のために休止しているようですが)、 著名な方々の講演などがいくつか公開されています。 けれども、これらは、大学のコースそのものをオープンにする、といった趣旨とは多少異なるように感じています。 ISTUのコースを開くには基本的に個人ごとにIDとパスワードが必要ですので、LMSに格納された教材は、 コースに登録された受講者(∈大学の構成員)しか使うことができません。
そのようなわけで、「公開」を前提として、教材を「ホームページ」に掲載されている方は、 それをそのままISTUに移行すると、外部からは見えなくなってしまいます。 その反面、ISTUのコース管理機能によって、どの受講者がいつ、その教材を使って学習したか、 個別に履歴を残せるというメリットが生まれます。
あるいは、教材を受講者にだけ見せたい場合や、著作権や肖像権などに懸念材料が残るので、どこからでも見えるのはちょっと・・・、 といった場合も、ISTUの中に入れてしまえば安心かもしれません。 とはいっても、他人の著作物を許可なしに改変して教材として使ったり、ISTUに登録する(公衆送信可能な状態にする)のは、 教育目的であっても、明らかにルール違反ですが。
ウェブコンテンツ(HTML)を準備する
ここでは、HTMLで書かれた「ホームページ」を、ISTUの教材に取り込む方法を紹介します。
目下の私のお気に入りは、Codaです。
準備として、まず、HTML文書を作成しなければなりません。 手で直打する、ホーム-ページビルダーやDreamWeaverなどのソフトを使う、その他どんな方法でも構いませんが、まずは、HTMLでコンテンツを作成します。 その際に、以下の点に注意が必要です。
- HTMLファイル、画像、スタイルシートなど、全ての素材が一つのフォルダーに含まれるようにする。 ただし、フォルダーの中にフォルダーを設けても大丈夫(例えば、画像はimagesの中にまとめる、など)。
- これらのファイルへのURIは、相対パスで指定する。
- 受講者が自分の位置を見失う可能性があるので、外部へのリンクはなるだけ入れない。
- ファイル名には日本語文字や特殊な記号を使わない。ファイル名の途中のスペースもNG。
言わば、「自己完結」で「位置独立」に構成しておく、ということです。
中身が完成したら、必要なファイルを全てZIPで一つにまとめます。 Macをお使いの場合は、(ファインダー上で)HTMLファイルや画像、CSSファイルなどをマウスで選択し(Shiftキーを押しながら複数選択)、 「ファイル」メニューから「XX項目を圧縮」を選択すれば、おなじ場所にZIPファイルが作られます。
次節で述べる手順で、このZIPファイルをISTUにアップロードすると、ISTUの内部でそれが展開されます。 教材の名称、学習項目ごとのファイル名などの設定を行うと、 教材のひとつとして、ISTUの画面の「中」で、そのページを見られる、という寸法です。 ウェブ教材は <iframe>タグの中に表示されるようになっているようで、 その周りに、ISTUのナビゲーションボタン等が配置されます。
では、実際にこれを試してみましょう。
HTML教材をISTUに登録する

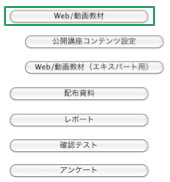
コースを開き、教材の管理画面でボタンをクリックして、(配布資料やレポートの追加と同様に)教材タイプの設定画面に進みます。 項目の中から、ボタンを押します。すると、以下の画面に遷移します:

タイトル、公開期間、公開・非公開を設定し、「ファイルを選択」を押して、さきほど準備しておいたZIPファイルを選択します。 次いで、「教材形式」から「HTML形式」を選択して、おしまいに、右上のボタンを押します。
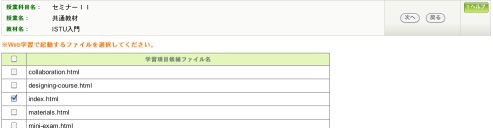
すると、(やや間をおいてから)、(以下で述べる「目次」の項目に入れるべき)HTMLファイルの選択画面が出て来ますから、 学習を進める際に受講者が使うファイルを、とりあえず全てクリックします。
目次に含めるHTMLファイルの選択

「代表学習項目」は空欄でも構わないようです。
Safari 5以外ではまだ試していないので、ブラウザとの相性の問題かもしれません。
を押すと、今度は、「目次」の作成画面へと遷移します。 これは、各HTMLファイルと、学習項目との関連づけを行うための設定です。 ここで、項目の並び順は気にせず、「学習項目」の欄に、そのHTMLの学習内容の見出しを順に入れ、を押します。 ここの画面で「並び順」の矢印をクリックすると、順序も変更できる仕様のようですが、私のSafariでは、うまく動作しませんでした。 並び順の調整は、全ての設定が終わった後に、もういちど、設定画面に戻って、やり直すことにします。
目次の設定

内容の確認と再調整
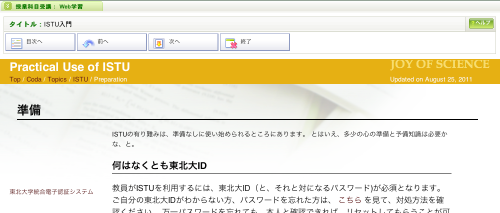
以上でひととおりの設定は終わりです。「学生モード」になって、動作を確認してみましょう。 教材を開くと、こんな感じの画面となって、教材が現れます:
ウェブ教材を開いてみた様子

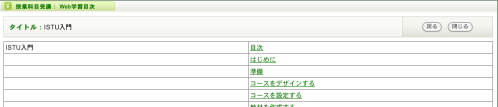
画面の上部の 、、、、は、ISTU側が付加したボタンで、名前の通り、ナビゲーション動作をします。 (つまり、HTMLファイルの中に画面遷移のためのリンクを設けておく必要はない、ということです)。 ボタンをクリックすると、こんな感じで表示されます。
目次の様子

教材のアップロードの際に設定した「目次」の内容がそのまま反映されていることが分かります。 項目の名称や、順序は、教材の設定画面を再び開いて、設定し直すことができますので、あれこれ試行錯誤をしてみると良いでしょう。