公開ビデオ講座
ここは書きかけ
ISTUを、YouTubeやニコニコ動画のように、動画のストリーミング配信用に使うことができます。 一本の動画の最大サイズは1.95GBですので、高画質で長時間な動画でも大丈夫です。
ビデオの準備
ISTUは、受講登録している学生向けに授業用のコンテンツを配信する機能に加え、 世界に向けて、ビデオをストリーミング配信する機能も併せ持っています。 これは、広報などのため、有名研究者の市民講座などを配信するための機能がはじまり だろうと思いますが、私のようなフツーの教員でも、自作の「番組」を (ユーザー登録など無しで)ネット上に放送できるわけで、これを活用しない手はありません。
何はさておき、まずはビデオを用意しなければなりません。 ISTUは各種のビデオ形式をサポートしているようですが、おそらく選んで間違いが無いのは、 拡張子がM4Vの形式(H264コーデック)の動画か、拡張子がMP4の形式(MP4コーデック)のものだと思います。 動画ファイルの細かい形式について私はあまり深く理解していませんので、専門家の意見は異なるかもしれません。
注意したいのは、通常のビデオカメラで撮影した動画を(USB接続やメモリカード経由で)そのままパソコンに取り込むと、拡張子がMTSやMODやMOV・・・、等、 のファイルで保存されていて、M4VやMP4にはなっていないケースが多いことです。 ということは、パソコンを使って、フォーマットの変換を行う必要が生じます。 また、撮りっぱなしのビデオをそのまま配信するのもどうかと思われますので、不要な箇所のカットなど、最低限の編集作業は必要でしょう。
フリーソフトを使った動画ファイルの変換と言えば、何と行ってもffmpegでしょう
そんなわけで、ビデオ機器にオマケで付いて来る動画編集ソフトや各種のフリーソフトを活用し、 配信可能なM4VやMP4形式の動画ファイルが出来がっている、と仮定して、話しを進めます。
教材の登録

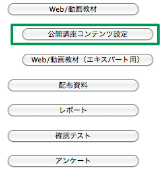
公開講座用のビデオを登録するために、特に、専用のコースを作成する必要はありません。 普通に使っている授業(コース)の教材を登録する際に、「教材のタイプ」で「公開講座コンテンツ設定」を選ぶだけです。 ただ、学内向け(授業用)のコンテンツと、公開講座用のそれが混在しているのは、どうもしっくり来ないので、 私は、公開講座用の(ダミーの)コースを作成して、その中にビデオを登録するようにしています。
教材の登録画面でボタンを押すと、以下のような設定画面に遷移します:

この状態で、「タイトル」を決め、次に、教材ファイル(用意済みの動画ファイル)を選択します。 「教材形式」は、ファイルの拡張子に応じて、自動的に選択されます(『公開講座用動画(ファイル拡張子がmp4,m4v,f4v,3gp)Flash Player』になっていればOK)。 「動画サイズ」は、用意した動画のそれに一致するよう、値を打ち込みます。
設定が終わったら、をクリックすると、選択したファイルのアップロードが始まります。 大きな動画ではそれなりに時間がかかりますが、最後に「アップロードが完了しました」という表示が現れるはずです。 OKを押すとさらに別のダイアログが表示されますが、そちらもOKで返します。
動画を参照する
上記の設定を行った場合、動画再生にFlashプラグインが使われます。 いまどきのパソコンには皆入っているから大丈夫でしょう・・
すべて順調にコトが運んでいれば、動画を見るのはとても簡単です。 先ほどの動画を登録した画面をもう一度開くと、一番下の「URL」の欄に、動画を見るためのURLが表示されているはずです。 URLの形式は、こんな感じ
になっているはずです。 ブラウザーでそのアドレスを開くと、(ちょっと殺風景な)動画の画面が開き、再生が始まります。 たとえば、こちらをクリックしてみてください。 自分のホームページにこのURLへのリンクを張ったり、メールで知らせるなどすれば、「お客さん」が動画にアクセスできるようになります。
YouTubeなどの動画サイトでは、<iframe>や<object>などのタグを使って、ウェブページの「内部」に動画を「貼り付ける」ことができます。 ISTUでは公式にそうした機能を提供はしていませんが、それを行うのはそれほど難しくありません。 ウェブページの中に、以下のようなタグを埋め込むことで、「枠」を切ることができます:
<embed src="https://xapp.istu.jp/vod/videoPlayer.swf" id="videoPlayer" quality="high" bgcolor="#000000" name="videoPlayer" allowfullscreen="true" pluginspage="http://www.adobe.com/go/getflashplayer" flashvars="&videoWidth=768&videoHeight=576& dsControl=manual&dsSensitivity=100& serverURL=rtmp://xstream2.istu.jp/vod/mp4:92390/84113/0/skeins-of-geese.mp4& streamType=vod&autoStart=true&DS_Status=true" type="application/x-shockwave-flash" height="576" width="768"> </embed>
タグの中身は、とてもごちゃごちゃとして見えますが、設定項目="設定値" という記述が、スペースで区切られながら並んでいるだけです。 ここで、flashvars="何々"のダブルコーテーションで挟まれた箇所の途中に改行を入れるとエラーになります(上記の例では、見易いように意図的に改行を挿入してあります)のでご注意ください。
この例をひな形に、自分の動画用に、数カ所を書き換えます:
- serverURL=rtmp://xstream2.istu.jp/vod/mp4:92390/84113/0/skeins-of-geese.mp4 の箇所は、動画の参照先URLと アップロードしたファイル名を手がかりに、数字の並びのところと、ファイル名を変更。
- videoWidth=, videoHeight=, height=, width=には、実際の画像サイズを設定。
このようなやり方で、このページに動画をはめ込んで見たのが、下の例です:
宮城県北部の平野部では冬になると沢山のマガンが越冬のために飛来します。 日没近くになると、田んぼで餌を探していたマガンたちは、一斉にねぐらの 沼に帰っていきますが、その際に、このような、沢山の群れを観察することができます。 現場に立つと、結構感動的です。
実際に使ってみると・・・
2011年12月、私が組織委員(の一人)を務めた国際会議に合わせて企画した市民講演会の様子を、ISTUを使って配信してみました。 こちらからご覧になれます。
会場で撮影したビデオを元に、M4V(H264)形式の動画ファイルを、高画質版(960x540ピクセル:大体4Mbps)と、普通画質版(640X360ピクセル)で作成し、 それぞれISTUにアップロードしてみました。 高画質版のほうは、大学外(というよりはSINETの外)から見ようとすると、ときどきバッファリングのために止まってしまうようです。 どの辺りがボトルネックになっているのかはよくわかりませんが、一般向けの動画は、「スモールサイズ版」も合わせて用意していおくことが必須と思われます。
個人的メモ
WMVファイルを公開する場合、埋め込み用のタグはこんな感じになります(した):
<object ID='MediaPlayer1' classid='CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95' width='640' height='522'> <param NAME='AutoStart' VALUE='True'>" <param NAME='FileName' value='mms://xstream1.istu.jp/WWW/81812/72374/27/xxxxx.wmv'> <param NAME='ShowControls' VALUE='true'> <param name='uimode' value='full'> <embed type='application/x-mplayer2' src='mms://xstream1.istu.jp/WWW/81812/72374/27/xxxxx.wmv' autostart='true' showcontrols=1 uimode='full' width='640' height='522'></embed> </object>